“Just add some lines here and some space there and now you have the basic framework of your design. And with that, you’re almost done!”
Wait. Is that it? You were here for the ‘The Most Powerful Design Tool’ tutorial, right? But you didn’t expect it to be so quick and easy? The designer didn’t use the title as a click bait. He did, in fact, show you the actual and fundamental practice (aka the grids) you need for each of your designs regardless of the context.
The lines that are drawn in equal proportion to each other on a 2-D plane make up the grid system. It is one of the classic tools in design history that have created numerous masterpieces creative logo designs, graphic posters, websites and more. Grids make your design appear appropriate for presentation. More often than not, these help simplify the time-taking process for the design a designer intends to make.
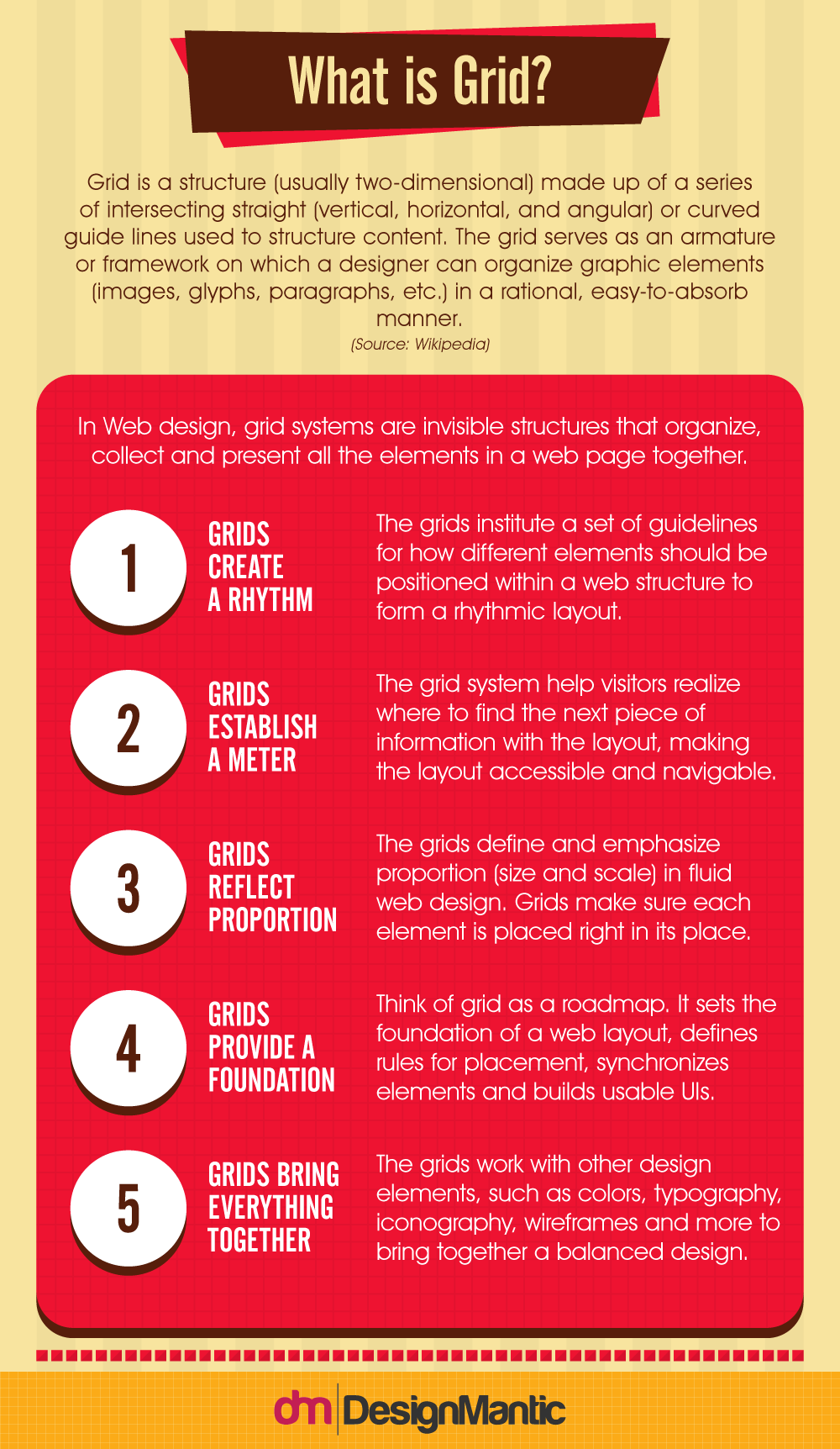
Got the basic idea of what grids are? Here is a detailed infographic on what grids are, their components, their types, and tips for designing artistic logos with grids.
Reason Why You Shouldn’t Be Missing Out On Design Grids
Above, we provided you every detail on how grids operate throughout your design. But even though you know these bring absolute effectiveness to your design, there’s a part of you trying to reason out why you should be using these in the first place.
You see all those great and simple time-tested logos out there? Yes, they all were prepared using the dos and don’ts of logo grids. It’s the invisible glue that puts together all your design components and creates a uniform image.
Now we reveal to you the true nature of grids and how they help bring life to your design as well as your life.
1. Organizes Content
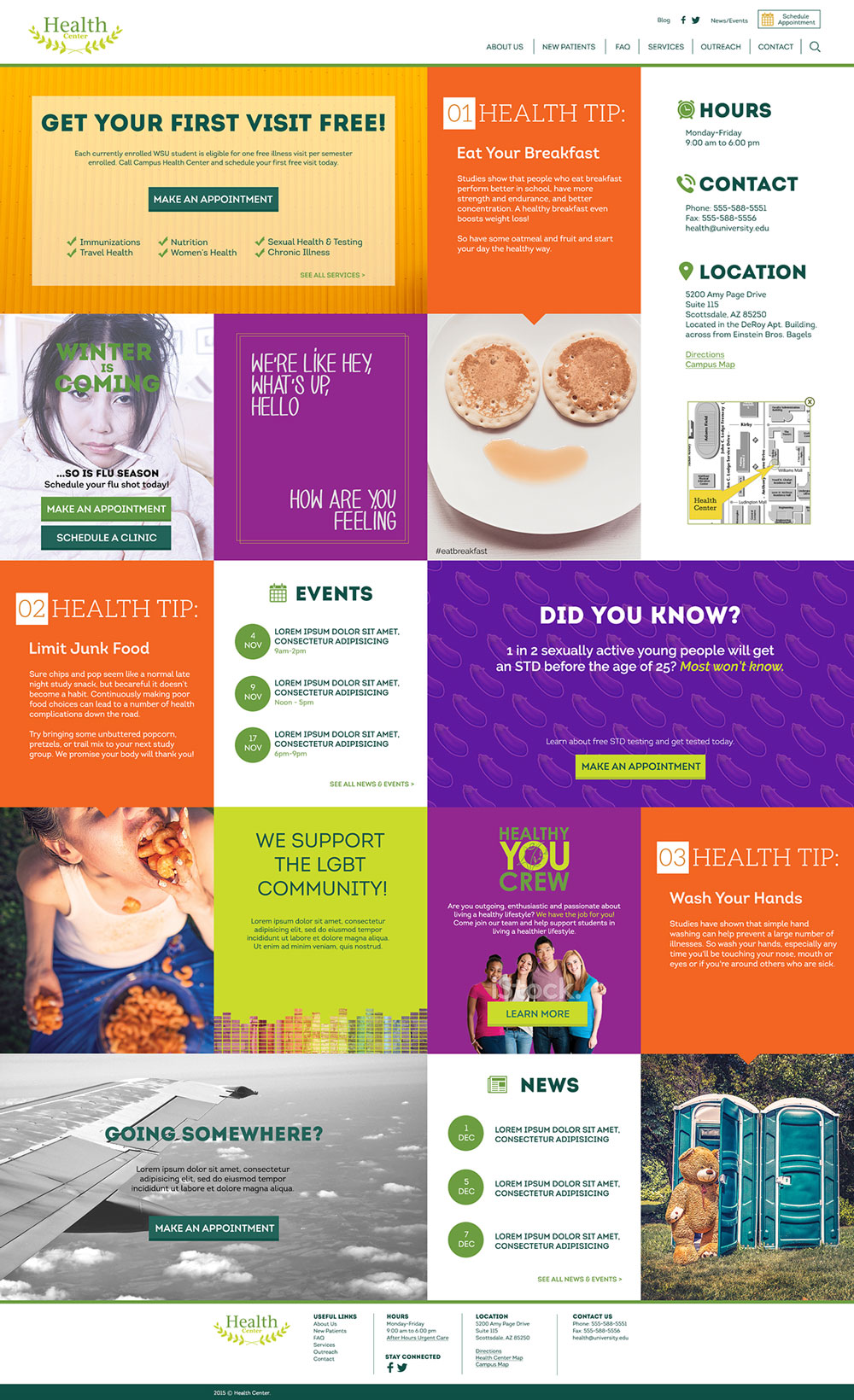
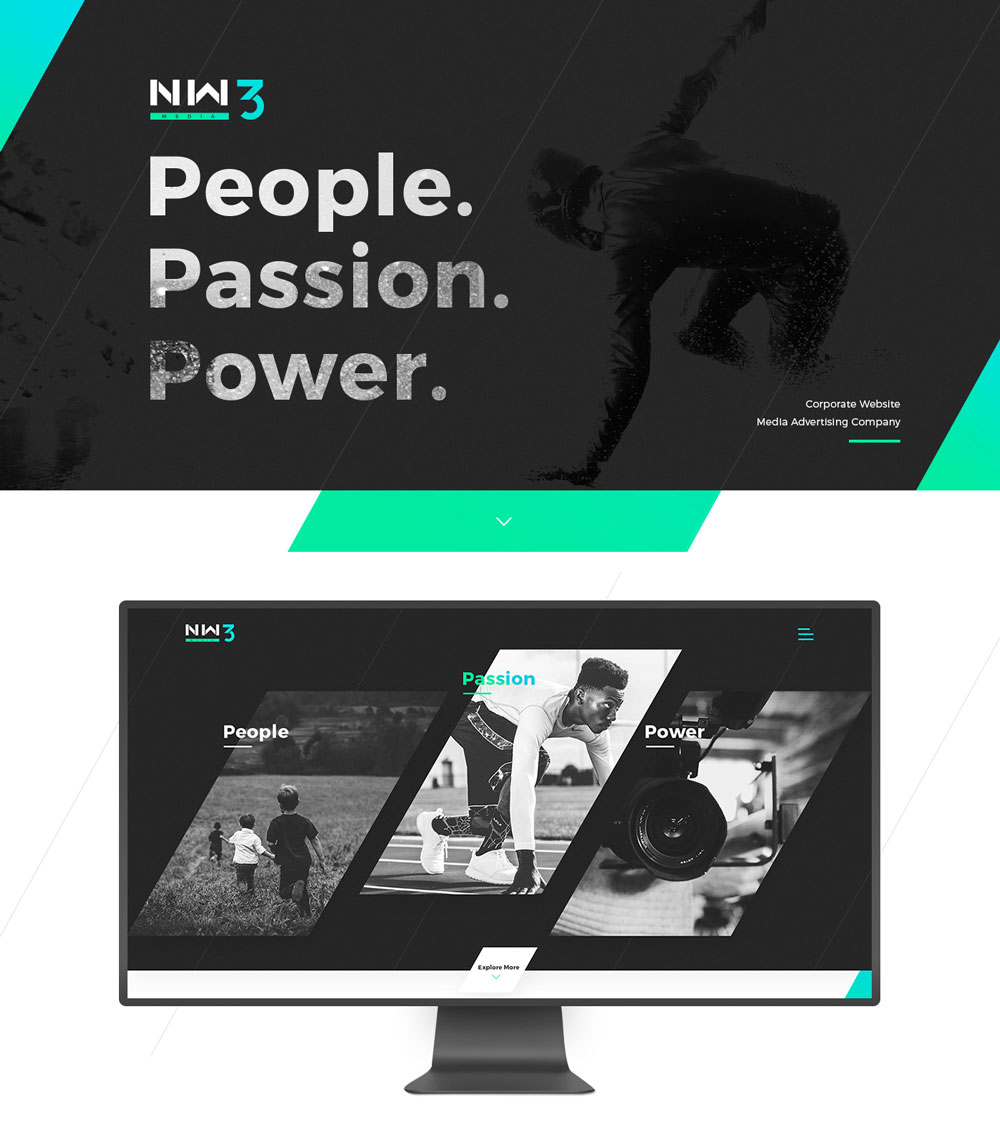
The grids are known well for bringing order and clarity to your designs so as to improve the overall look and feel. These organize the distribution of content and media across your design platform. Here is an exclusive example of organized content on a grid-based web design prepared by Andrea Scafasci.

Image Source: Behance/Andrea Scafasci
The lines intersecting at 90° aren’t just a mathematical element, they’re your guide to constructing an impressive cruelty-free design. This gives rise to an organized and aligned state of harmony that becomes highly visible in your design. If you know how to use grids, you can surely employ the best tips and practices for in the easiest way possible.
2. Creates Balance
When we talked about proportion and organization, the balance should be an attribute that naturally becomes a part when you create your own logo. For instance, if you’re employing a grid with 9 equal portions, the content you divide will follow the symmetry in its distribution across the grid allotments.
Here you have the advantage of allocating different design elements and balance your layout with the grid you’re using. And with that, just see how Katarzyna Mrzyglod presents the balance across all the media.

Image Source: Behance/Katarzyna Mrzyglod
3. Speeds Up The Design Process
OK. We humans have the habit to rush things and still procrastinate. But using a grid is something that actually makes your work faster, easier, and better. Grids help you save time by guiding you to position each type of content in its respective place. It’s more like a natural time-saving solution for most of your design problems.
Once the grid foundation is laid (based on how you want your overall design to look like), other steps for design preparation become easy to handle.

Image Source: Mozilla Hacks
4. Revs Up The Teamwork
There are times when you’re working in a group project that’s assigned to your studio. What now? The barriers in thoughts and communication can become major obstacles, hindering your teamwork. But when you’re using grids for the main design, it’s a guarantee that all your team members would agree.
First, it would relieve the stress build-up and miscommunication between you and your team. Secondly, it will help generate ideas on how you can come up with the best underlying framework for your design. You can come up as many ideas and use them individually or merge them to form a concrete grid structure.
5. Clears The Clutter
When it comes to clearing the design clutter, no one does it better than grids. But to free some space, you need to make sure that the grid you’re using is the right one for your project.
If you’ve gone through the components of a grid, you must’ve noticed that there are margins and gutters that are equally important as your lines. If the margins become tighter and the gutters become congested, the elements of your design will present a tensed and packed image that won’t look that pleasing. On the opposite, keeping your margins open and your gutters spacious will make your design neater and cleaner.

Image Source: Prototypr
6. Serves As The Basic Foundation For Multiple-Page Layouts
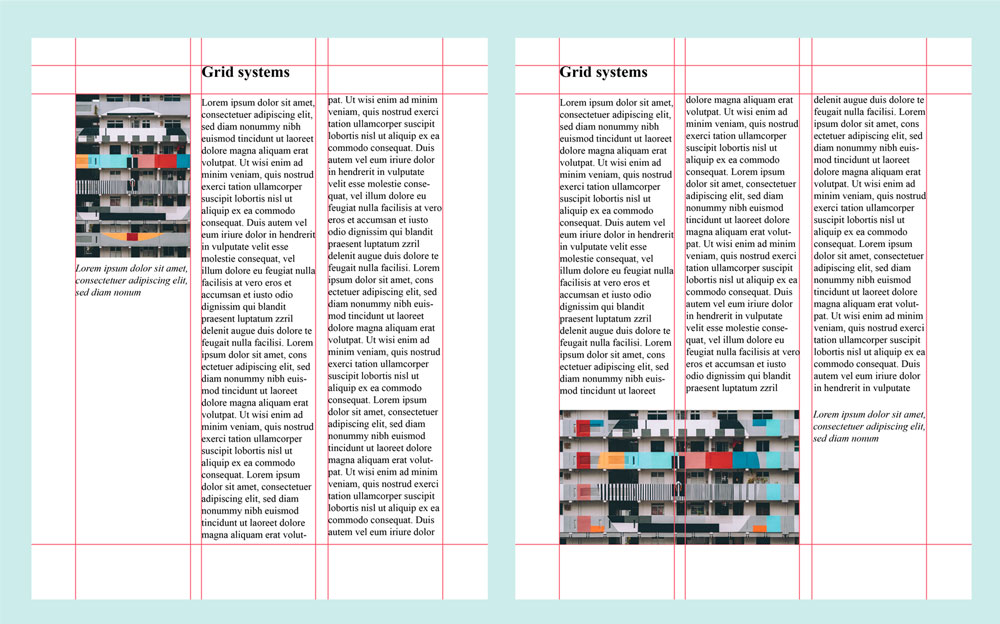
Regardless of the media you’re constructing a grid for, it leverages you the advantage to apply the same grid for the layout of multiple pages of your design project.

Image Source: blog.visme.co
The example above is a simple yet transparent example of how a single grid can be used for the layout of multiple pages, yet add some element of change. And do you know what it does here? It maintains the consistency in your design and holds the connection between different layout styles. To sum it up, your print and website are incomplete without grids.
7. Helps You Develop Great Logo Designs
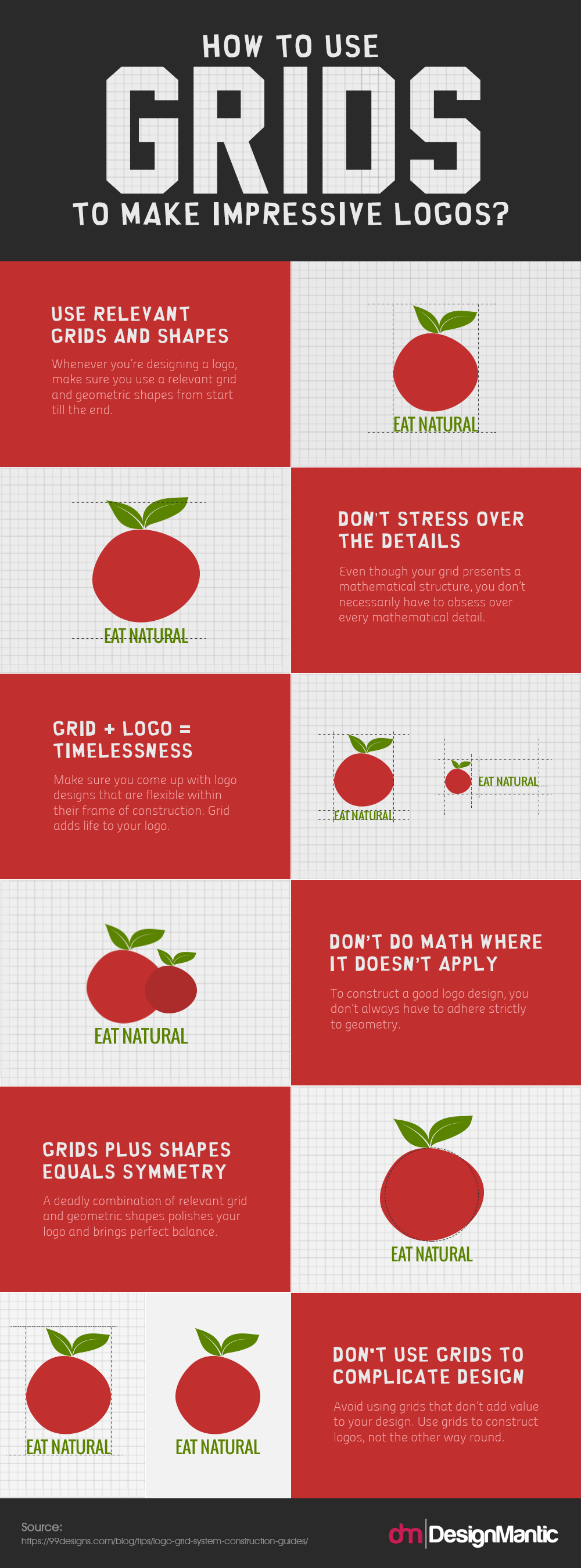
Logo designs come in all shapes and sizes. But did you know that grids and logos go hand in hand? There are several designers who merge their knowledge of logo design and the grid system to come up with game-changing logo designs for a modern brand. Yet it requires extensive knowledge and consistent practice to furnish a good grid-based logo. Grids and Logos are inseparable in terms of their chemistry with each other. Check out the infographic below to discover how you can use grids to make impressive logos.
8. Welcomes Innovation
A grid will promise you a pristine look and concordance between your design elements. What more you could do is just break the grid. Well, of course, you made the grid because you wanted a clutter-free design that gives your eyes a soothing sensation.
It depends on your idea of how experienced are you at using grids. You can even deviate from the usual grid by highlighting a specific text or media or you may go diagonal to make your project distractedly appealing.

Image Source: Behance/Viacheslav Olianishyn
Related: Balancing Symmetry In Design
9. Aestheticizes Your Design Layout
Since grids control a lot of things, their main purpose is to beautify your design layout. There are many ways of how you can use grids – either horizontal, vertical, or diagonal – such as the golden ratio and the rule of thirds.
The golden ratio is based on the mathematical ratio (1.618) that promises the distribution of lines in a symmetrical and proportionate manner. It is usually used as a part of the grid system to develop awe-inspiring logo designs. The rule of third deals with parting your grid in three equal sections, allowing you to construct sections that are multiples of 3, such as 3, 9, 12, and so on. The rule of thirds is mostly used by photographers to create stunning designs using their work.
10. Helps Develop Visual Hierarchy In Your Design
There is a common misconception regarding grids. It’s been thought that by using a grid, you’re only limited to a certain number of equal sections and that you’re stuck with that rigid frame. Believe me, a grid’s much more than that.
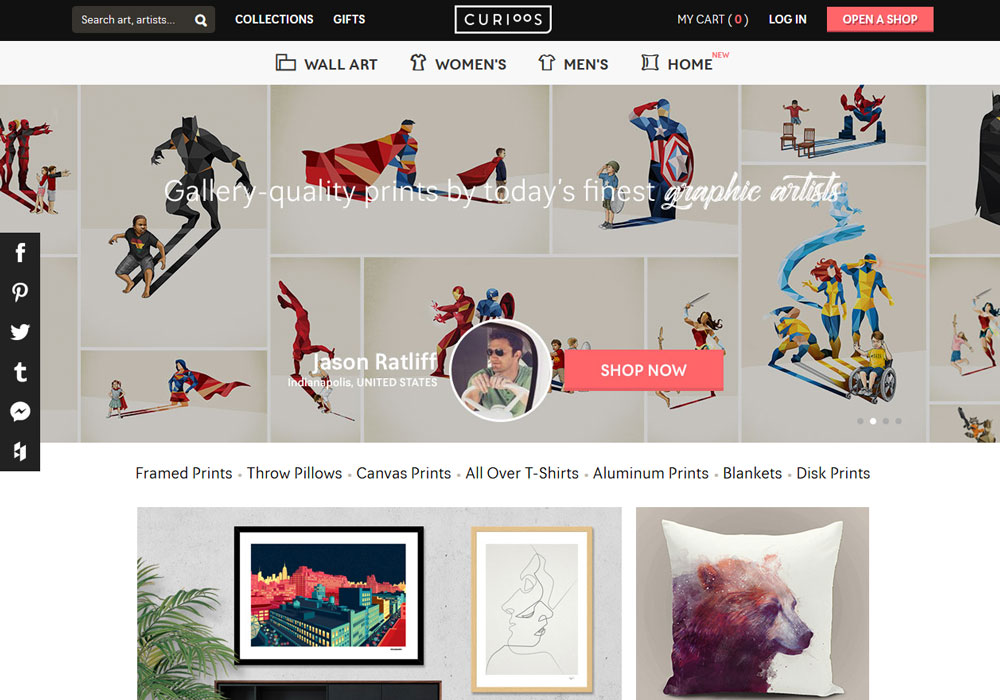
Grids also promise visual hierarchy. There are many examples of how you can improve the way your design looks. One of these examples is Curioos, where the grid is divided into many sections. A bigger section is used to emphasize the call to action, while the two-columned grid is used for product display.
Not only a design layout looks greater in digital media, but it also looks marvelous in print as well.
11. Adds Flexibility In Your Design
Grids don’t limit you. They add flexibility to your design and adapt to your design requirements. When you’re choosing a grid, you must also think in terms of coming up with an interesting and appealing design that can adapt to all media platforms.
You can use multi-columned grids that can exceed up to 13 columns for a single layout. From using the simplest grids to making use of multiple innovative grid ideas, designers can keep using flexible ways, so they can contribute to the elasticity of the grid system.
12. Gets Along Well With White Space
When using grids, it is noticed that the importance of spacing is often neglected and the design ends up being all tensed and suffocated. Since modern design deems it necessary to add more of that white space, grids naturally become helpers with that as well.

Image Source: Designspiration
When you’ve divided your design base into desired columns, you can keep some of the vertical or horizontal sections empty and just let them be.
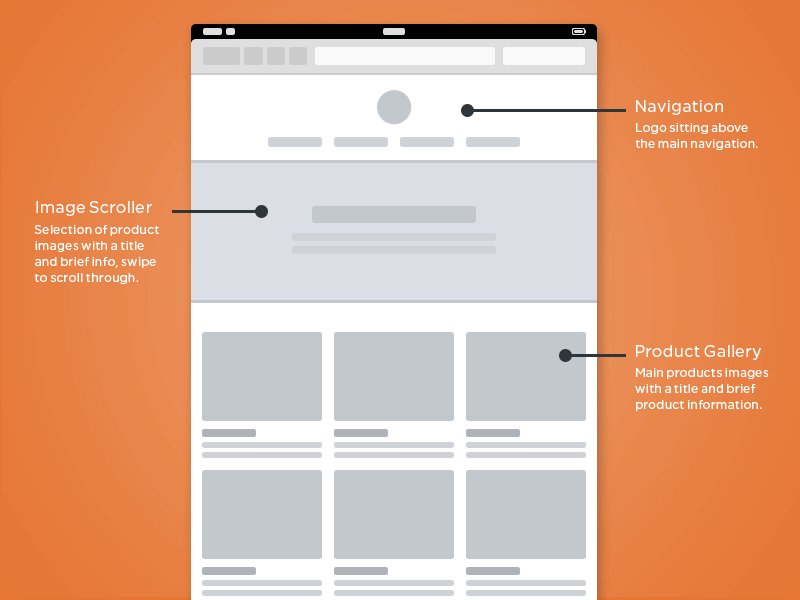
13. Makes Navigation Easier For Users
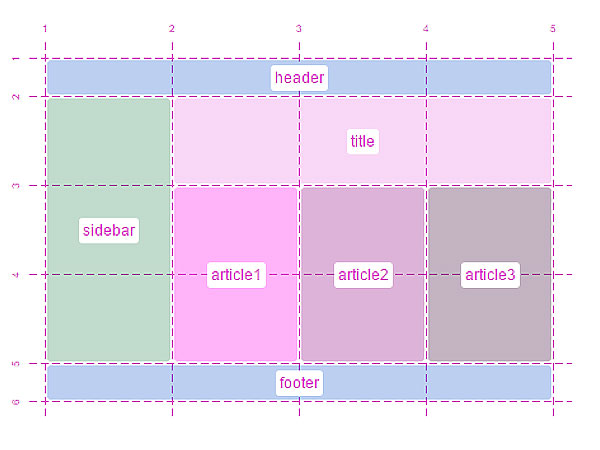
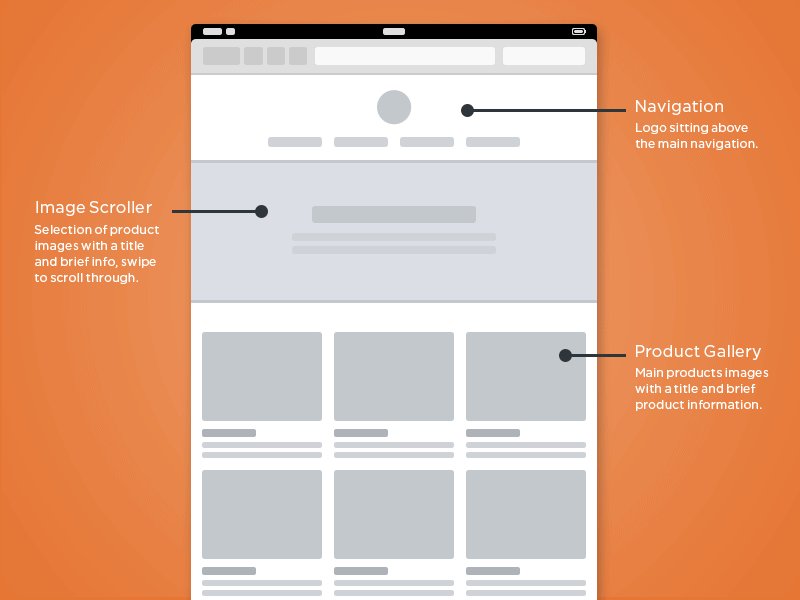
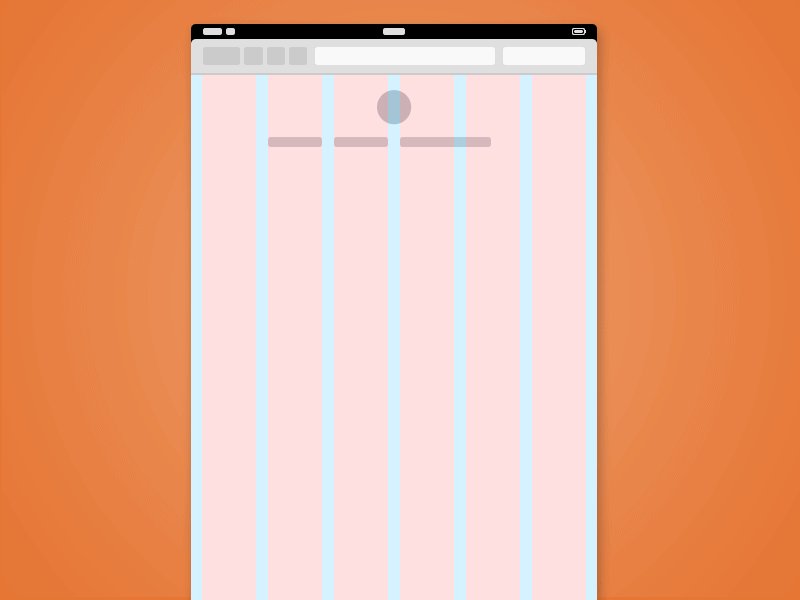
Regardless of the area where you place your header, as long as it’s contained within one section, it will help your readers direct their attention to where the header points to.

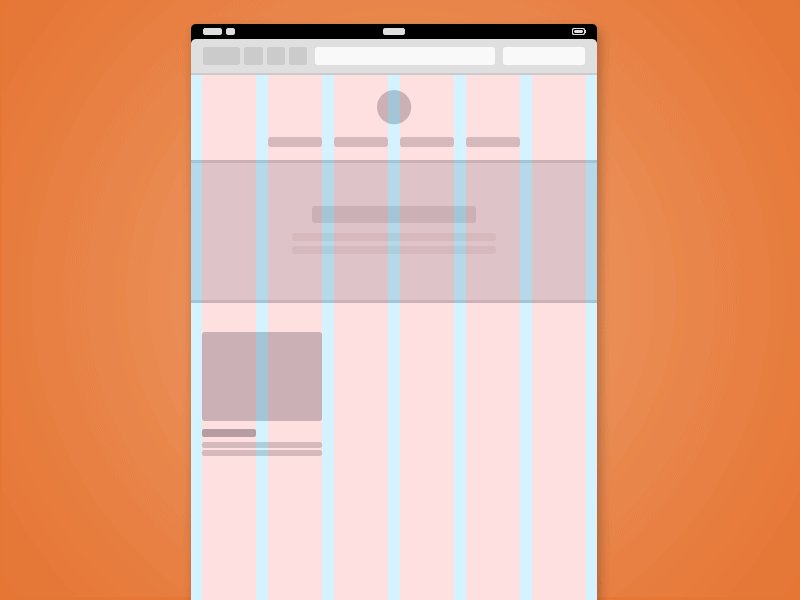
Image Source: Dribbble/Chris Bannister
It helps your readers make sense of the elements of your design on display. If the type you’re using is small and congested, don’t hold your breath for your audience to zoom in and read that minute text. If you’re using headers for some important news or announcement, you’ll probably want to grab your viewer’s attention, which is why simpler, bigger, and readable text is better.
You see, your grid also helps the content in such a way that it easily navigates your viewer’s eyes. It smoothens the user experience when your audience knows where they have to go and what they have to do next.
Grid’s On The Go From Now On
With all the benefits of the grid presented above, there is no doubt that grids hold an important place in the development of an efficient design. From balancing to making your design a beauty, these guiding lines help you achieve productive results.
Ever wondered why the mediaeval biblical formats looked highly impressive? Because they used grids back then too. Hope you now understand what that designer in the tutorial was trying to teach you.
Want to share your thoughts? Leave your comments below!
Try Our Personalized Logo Maker To Create:
Line Logo Design Creator
Professional Graphic Design Logos
Symmetric Balance Logo Design Ideas
Creative Bars Logo Generator
Cool Geometric Logo Designs
Shape Logo Maker